MediaCentral | UX Plugin development
MediaCentral | UX UI plugins are deployed as code bundles that consist of Javascript, HTML and CSS.
To simplify plugin development the MediaCentral | UX UI Plugin toolkit contains a proxy that can be run in front of a running MCUX installation and which will inject the plugin into the normal load process. This way developers can run and test their code on top of a regular MCUX server installation without having to maintain their own special development server.
Once code is available on the server it has to be wrapped up and installed on the correct directories on the kubernetes server(s).
This development process is supported starting with MediaCentral | UX 2018.6. Earlier versions have a different API and deployment model.
Prerequisites
- node.js and npm
- MediaCentral | UX 2018.6
Installation
Download the Avid MediaCentral | UX App Creator Tool or
MediaCentral | UX Starter kit to kickstart your MediaCentral | UX development.
Using the proxy tool
The proxy tool is a simple local proxy that inject the plugin into the normal load process.
Note: After installation and use of cloudux-starter-kit you can change it’s host connection and port in createdApp/src/project.config.json.
Look for:
connection => hostIp (for host of your MediaCentral | UX machine)
connection => proxyPort (for port for your proxy to start)
In created project dir just type:
npm install
After installation simply use:
npm start
This will launch the proxy which will serve your plugin to the MediaCentral | UX. Navigate to https://127.0.0.1:8080 and ensure that the plugin was loaded. The YourApp menu item should be present in the Panes Menu.
Troubleshooting
If you do not get the YourApp in the panes menu check the following to make sure the proxy is working correctly:
- Make sure the proxy is injecting the code.
- Make sure you are using HTTPS
- Open the DevTools (F12 chrome DevTools)
- Under the Sources>Plugins you should see folder with YourApp
- If you have trouble ry one of the AVID github examples
- Reset the cache of your browser
If you are using App Creator Tool and receive error Cannot reopen window. Add "code" to path
it means your Visual Studio Code is not added to your environmental variables.
To fix this problem follow official Visual Studio Code instruction depending on your system:
NOTE: If the examples on github do not work you can contact us on our developers forum.
Distribution
Cloudux-starter-kit and Avid MediaCentral | UX App Creator Tool contains all the tools you need to distribute your app.
There is an instruction step-by-step:
Set Up and develop your application with:
Register as a developer. By downloading one of the toolkits that you are interested in working with. This will be deposited in your My Avid account with an Evaluation license agreement.
Get Certified. Avid requires that you become certified as an Avid Certified Developer for the toolkit that you are using; once you download a toolkit, you’ll be registered to take the exam at any time. Use My Certifications to find the exams.
After you are certified go to your developer certificates:
a) Fill up the information you need and upload your
.pempublic ssh key and click submit.NOTE: Here are the instructions for creating .pem key.
b) You will see your certificate under Issued Certificate > on the right side.
Once you have the certificate you need to create Application Profile for your app to be deployed to AVID Sellers portal.
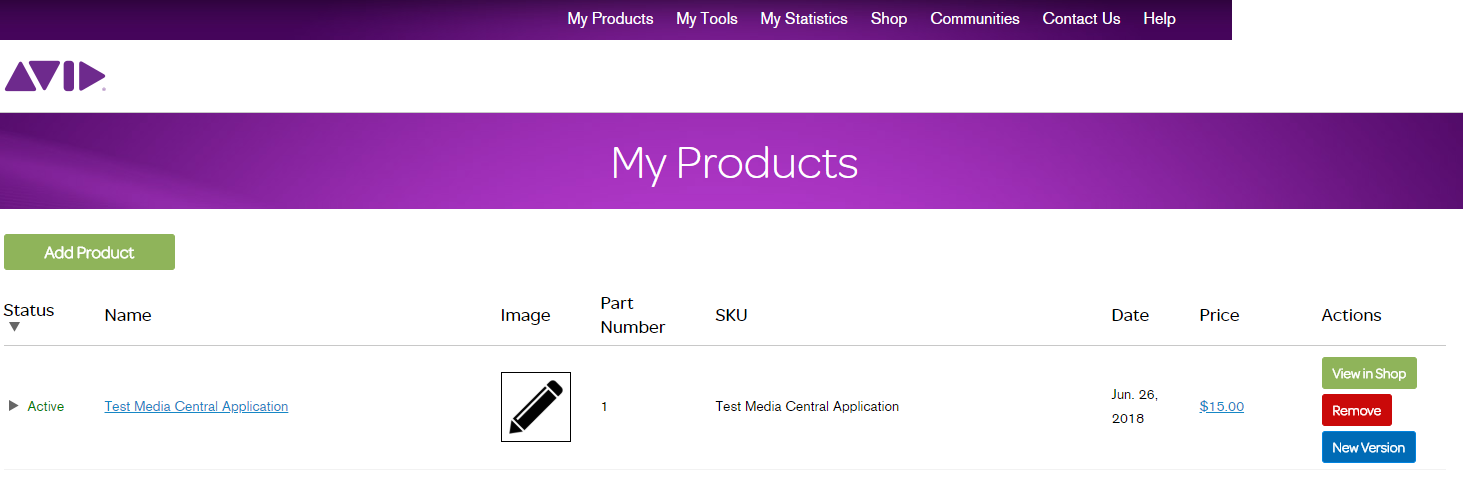
You need to register seller account and after it’s approved you can Add product.
NOTE: It will take some time for our team to review information you provided. Once that is done you will receive approved App profile with App ID and App secret.
Publishing your App. Depending on tool you are using you should ho with:
b) App Creator Tool publishing
NOTE: To publish with any of those options you need AppID and AppSecret from previous step.
If Your app is active you will see it’s status changed to “Active”

Now You are able to sell Your product!