Development | npmjs
MediaCentral | CloudUx-starter-kit
Installation
NOTE: Before you proceed you need to have nodejs and npm installed.

- In your command shell type
npm install -g cloudux-starter-kit. This command will install cloudux-starter-kit.

- Go to directory where you want to create your project and open command shell there.
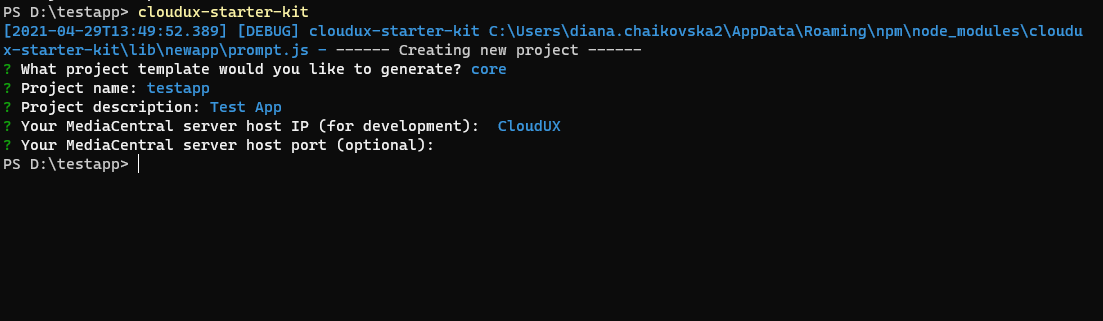
- In command shell type
cloudux-starter-kitand proceed with instruction. - MediaCentral server host IP - is your CloudUX address that will be used for proxy development.

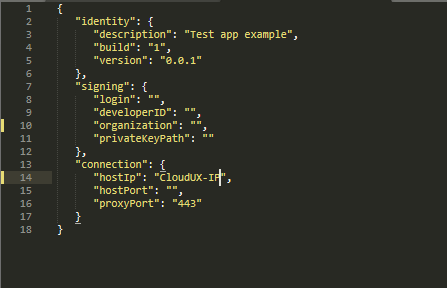
- Navigate to your project folder and open
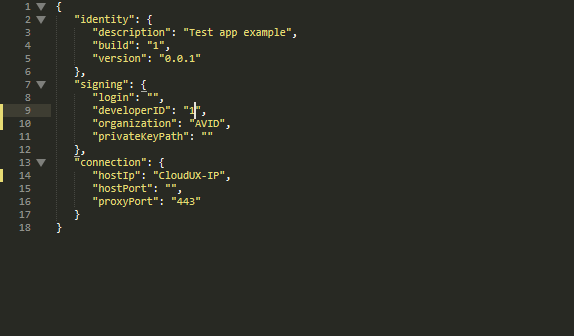
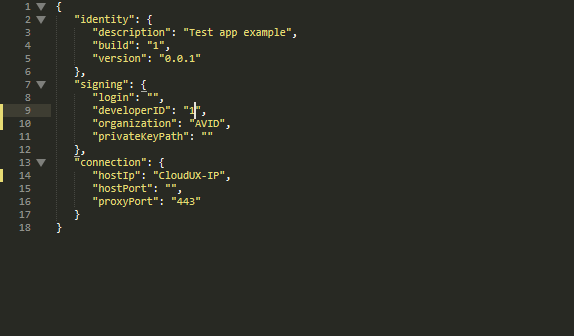
./{your_project_name}/src/ project.config.jsonfile. - For proxy development you need to set your "hostIp" with IP of your CloudUX and "proxyPort" to 443.
- Notice: you don't need to deploy your feature pack to be able to see it in proxy mode
- Notice: "hostIp" - is CloudUX address. It must be running to be able to use proxy development mode

- In command shell type
npm installand wait for modules to install.

- For Windows OS press Win + R and type
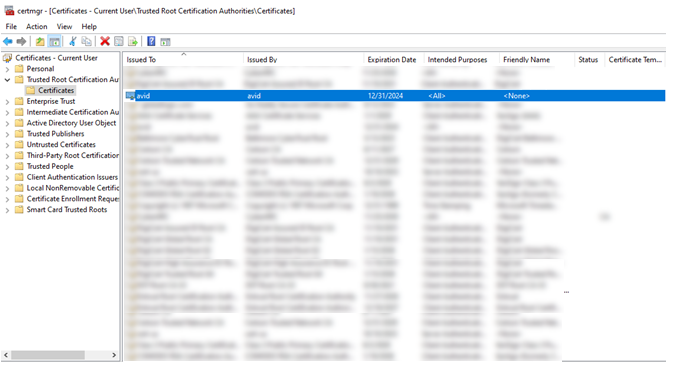
certmgr.msc. - Use the following path to import certificate: Trusted Root Certification Authorities -> Certificates.
- Right click on Certificates. Go to All Tasks -> Import... Press Import...
- In the "File name" section browse to ./certs/ca.crt in your project folder and add the certificate to trusted.
- To verify correct installation find "avid" in the list of the trusted certificates.
How to generate new certificate for proxy development
If your proxy development certificate has expired you can generate a new one following the next steps using a linux based OS with openssl package installed.

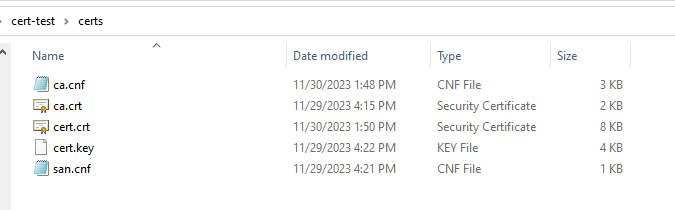
- Navigate to the
./certsfolder inside of your project directory. All necessary configuration files are provided with the sample project. - To generate a new root certificate run the following command
openssl req -newkey rsa:4096 -nodes -keyout ca.key -x509 -days 397 -out ca.crt -outform PEM - Create a certificate request next
openssl req -out cert.csr -newkey rsa:4096 -nodes -keyout cert.key -config san.cnf. - Sign the request and create a new certificate by peforming the following steps
touch index.txtecho "01" > serial.txtopenssl ca -config ca.cnf -policy signing_policy -extensions signing_req -out cert.crt -infiles cert.csr
- Follow steps in the previous section to import the new ca.crt certificate

- Type
npm startto run development proxy.

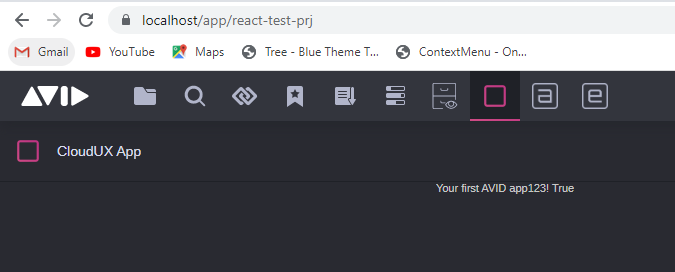
- In browser go to https://localhost. You will be able to see your app.
Building feature-pack
NOTE: For building you need to have docker and helm installed and available in $PATH on your machine.

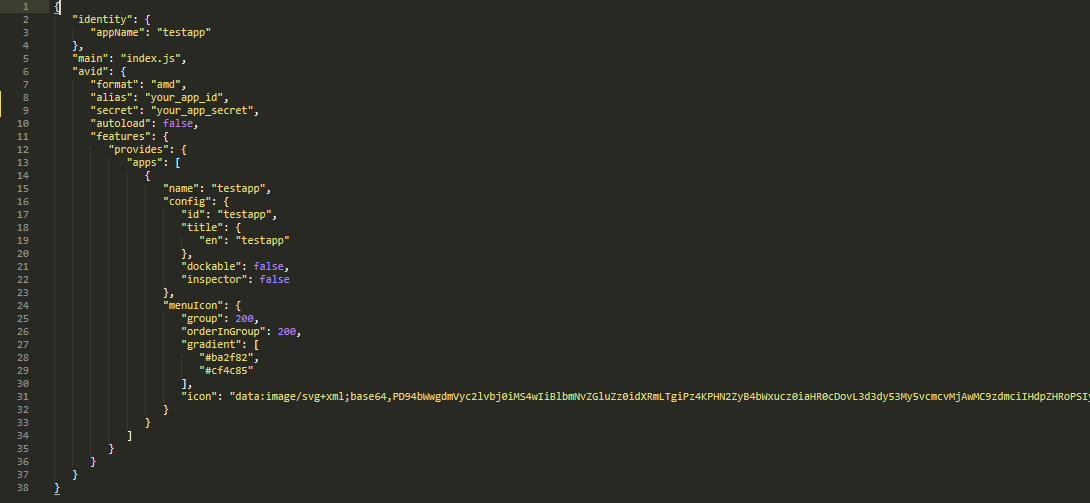
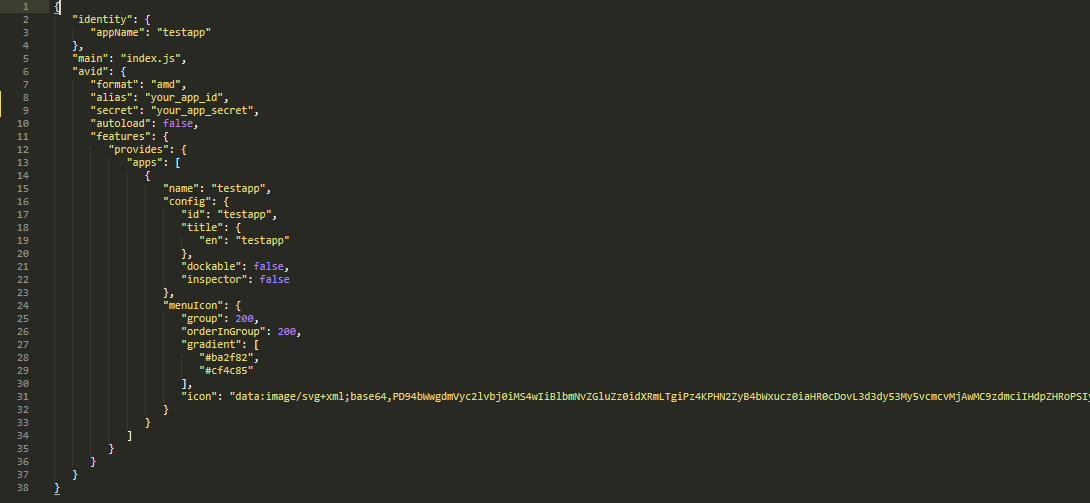
- Once development is done set AppID aka "alias", AppSecret aka "secret" in
./{your_project_name}/src/ project.config.jsonfile.

- Set "organization" in
./{your_project_name}/src/package.jsonfile.

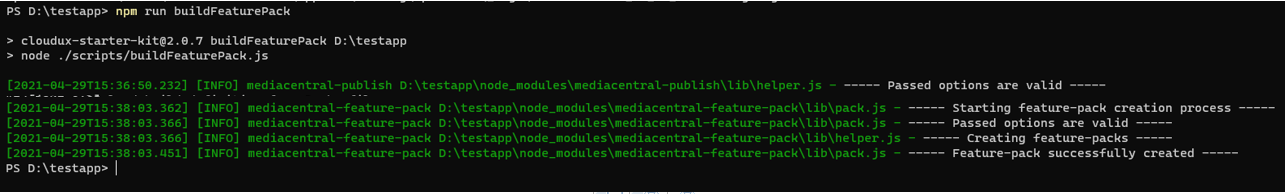
- To build your project, from the root of your project type
npm run buildFeaturePackto start building. - When building process is done you will see featurepack_name.zip file ready for deployment.
Building Docker image
NOTE: For building you need to have docker and helm installed and available in $PATH on your machine.

- Once development is done set AppID aka "alias", AppSecret aka "secret" in
./{your_project_name}/src/ project.config.jsonfile.

- Set "organization" in
./{your_project_name}/src/package.jsonfile.

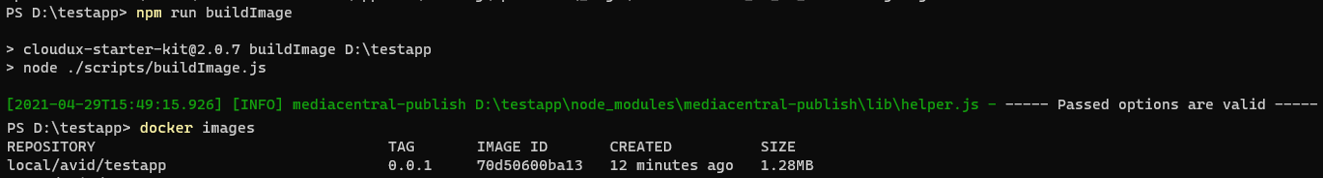
- To build Docker image, from the root of your project type
npm run buildImage. - When building of docker image finishes, type
docker imagesto check the built image.